lihatlah tampilan google sitelink blog ini dengan mengetikkan keyword Pada pencarian google. gambar diatas menunjukkan banyak link2 baru pada hasil pencarian google. Terimah kasih banyak GOOGLE atas penghargaannya pada blog ini.. Dan Terimah kasih juga buat para Pengunjung Setia blog ini, karena tanpa kalian blog ini Bukanlah apa-apa.
Monday 30 June 2014
Sekian lama ngeblog akhirnya blog ini mendapatkan penghargaan sitelink google, Tak lupa pula saya sangat bertrima kasih pada Blog yang telah banyak memberikan saya pelajaran tentang Blog hingga blog dapat maju sampai sekarang ini. Google sitelink
adalah fasilitas indeks dari beberapa link yang ada di sebuah blog.
Dengan Sitelinks ini para pengunjung akan diarahkan ke link atau artikel
yang menarik dari blog tersebut. Boleh diartikan pula kalau sitelinks
ini adalah semacam shortcut.
lihatlah tampilan google sitelink blog ini dengan mengetikkan keyword Pada pencarian google. gambar diatas menunjukkan banyak link2 baru pada hasil pencarian google. Terimah kasih banyak GOOGLE atas penghargaannya pada blog ini.. Dan Terimah kasih juga buat para Pengunjung Setia blog ini, karena tanpa kalian blog ini Bukanlah apa-apa.
lihatlah tampilan google sitelink blog ini dengan mengetikkan keyword Pada pencarian google. gambar diatas menunjukkan banyak link2 baru pada hasil pencarian google. Terimah kasih banyak GOOGLE atas penghargaannya pada blog ini.. Dan Terimah kasih juga buat para Pengunjung Setia blog ini, karena tanpa kalian blog ini Bukanlah apa-apa.
Membuat Menu Drop Down Dengan Kotak Search
Posted by Mei mei chan On Monday, June 30, 2014 No commentsTutorial Tips Blog - Pha kabar sobat bloger, jumpa lagi diblog dan pada kesempatan kali ini Blog Infonetcmu akan membahas bagaimana cara membuat menu horizontal drop down ditambah dengan kotak pencarian sebelumnya saya pernah membahas cara Membuat Menu Navigasi Dropdown Efek Pelangi Diatas Header, nah sekarang lebih dimodifikasi lagi. Penasaran simak baik-baik cara membuatnya.
1. Login ke blog kamu.
2. Pilih Rancangan > Pilih EDIT HTML > Cari kode ]]></b:skin>
3. Setelah ketemu, letakan kode di bawah ini tepat di atas kode ]]></b:skin>
Setelah selesai simpan Template. Kembali lagi ke menu awal pilih Add Gadget > HTML JavaScript.
Copy kode di bawah ini.
CSS dan HTML dibuat oleh Allbloggingtips.
 |
| Sumber: Allbloggingtips |
2. Pilih Rancangan > Pilih EDIT HTML > Cari kode ]]></b:skin>
3. Setelah ketemu, letakan kode di bawah ini tepat di atas kode ]]></b:skin>
#imenu {
background: #5e5e5e; /* Old browsers */
background: -moz-linear-gradient(top, #8a8a8a 0%, #707070 49%, #5e5e5e 51%, #777777 100%); /* FF3.6+ */
background: -webkit-gradient(linear, left top, left bottom, color-stop(0%,#8a8a8a), color-stop(49%,#707070), color-stop(51%,#5e5e5e), color-stop(100%,#777777)); /* Chrome,Safari4+ */
background: -webkit-linear-gradient(top, #8a8a8a 0%,#707070 49%,#5e5e5e 51%,#777777 100%); /* Chrome10+,Safari5.1+ */
background: -o-linear-gradient(top, #8a8a8a 0%,#707070 49%,#5e5e5e 51%,#777777 100%); /* Opera11.10+ */
background: -ms-linear-gradient(top, #8a8a8a 0%,#707070 49%,#5e5e5e 51%,#777777 100%); /* IE10+ */
background: linear-gradient(top, #8a8a8a 0%,#707070 49%,#5e5e5e 51%,#777777 100%); /* W3C */
-moz-border-radius: 4px;
-webkit-border-radius: 4px;
border-radius: 4px;
color: #fff;
border: none;
text-decoration: none;
text-shadow: -1px -1px 0 rgba(0, 0, 0, 0.15);
overflow: visible;
-moz-box-shadow: 1px 1px 3px rgba(0, 0, 0, 0.2), 1px 1px 3px rgba(0, 0, 0, 0.2) inset;
-webkit-box-shadow: 1px 1px 3px rgba(0, 0, 0, 0.2), 1px 1px 3px rgba(0, 0, 0, 0.2) inset;
box-shadow: 1px 1px 3px rgba(0, 0, 0, 0.2), 1px 1px 3px rgba(0, 0, 0, 0.2) inset;
-webkit-appearance: none;
margin-bottom: 15px;
margin-left:0px;
}
#halfnav{float:right;}
#halfnav ul, #halfnav ul li{display:inline;list-style:none;padding:0;margin:0}
#halfnav ul li a{
display:inline-block;
margin: 5px;
font-family:'Lucida Grande',Helvetica,Arial,Verdana,sans-serif;
font-size:16px;
padding: 5px;
color:#fff;
line-height:20px;
text-decoration:none;
background: #5e5e5e; /* Old browsers */
background: -moz-linear-gradient(top, #8a8a8a 0%, #707070 49%, #5e5e5e 51%, #777777 100%); /* FF3.6+ */
background: -webkit-gradient(linear, left top, left bottom, color-stop(0%,#8a8a8a), color-stop(49%,#707070), color-stop(51%,#5e5e5e), color-stop(100%,#777777)); /* Chrome,Safari4+ */
background: -webkit-linear-gradient(top, #8a8a8a 0%,#707070 49%,#5e5e5e 51%,#777777 100%); /* Chrome10+,Safari5.1+ */
background: -o-linear-gradient(top, #8a8a8a 0%,#707070 49%,#5e5e5e 51%,#777777 100%); /* Opera11.10+ */
background: -ms-linear-gradient(top, #8a8a8a 0%,#707070 49%,#5e5e5e 51%,#777777 100%); /* IE10+ */
background: linear-gradient(top, #8a8a8a 0%,#707070 49%,#5e5e5e 51%,#777777 100%); /* W3C */
-moz-box-shadow: inset 0 1px 0 rgba(255,255,255,.5);
-webkit-box-shadow: inset 0 1px 0 rgba(255,255,255,.5);
text-shadow: 0 -1px 1px rgba(0,0,0,0.28);
border: 1px solid #666;
-moz-border-radius: 4px;
-webkit-border-radius: 4px;
border-radius: 4px;
}
#halfnav ul li a:hover{border: 1px solid #222;box-shadow:inner 0 0 5px #000;-moz-box-shadow:inset 0 0 5px #000;-webkit-box-shadow:inset 0 0 5px#000;background:#444}
#halfnav .current-menu-item a{border: 1px solid #000;}
#nav{position:relative;z-index:2000}
#nav .parent > a, #nav .parent > a:hover{background-image:url(../images/arrow.png);background-position:right;background-repeat:no-repeat}
#nav ul ul .parent > a, #nav ul ul .parent:hover > a:hover, #nav ul ul li:hover ul .parent > a, #nav ul ul li:hover ul .parent > a:hover{background-image:url(../images/arrow-right.png);background-position:right;background-repeat:no-repeat}
#nav ul, #nav ul li{display:inline;list-style:none;padding:0;margin:0}
#nav ul li a{display:inline-block;font-family:'Lucida Grande',Helvetica,Arial,Verdana,sans-serif;font-size:14px;color:#fff;line-height:36px;text-decoration:none;text-shadow:1px 1px 1px #333;padding:0 15px;margin-left:-4px;border-right:#777 1px solid}
#nav ul li a:hover{box-shadow:inner 0 0 5px #000;-moz-box-shadow:inset 0 0 5px #000;-webkit-box-shadow:inset 0 0 5px#000;background:#444}
#nav .current-menu-item a{color:#ccc;}
#nav .current-menu-item .sub-menu a{color:#fff;text-shadow:1px 1px 1px #333}
#nav .menu > li:first-child a:hover{border-radius:0}
#nav .menu .sub-menu li a:hover{border-radius:0}
#nav ul li{position:relative}
#nav li ul{display:none;position:absolute;top:27px;left:7px}
#nav li ul a{background:#555}
#nav ul ul li:hover ul, #nav ul ul ul li:hover ul{left:0;margin:-37px 0 11px 180px}
#nav ul li:hover ul{display:inline-block}
#nav ul ul, #nav ul li:hover ul ul, #nav ul ul li:hover ul ul{display:none}
#nav ul li:hover ul, #nav ul ul li:hover ul, #nav ul ul ul li:hover ul{display:block}
#nav ul li:hover ul li a, #nav ul ul li:hover ul li a, #nav ul ul ul li:hover ul li a{border:#777 1px solid;margin:-1px 0 0 -11px}
#nav ul li:hover ul li a{width:150px;padding:0 14px}
#nav ul ul li:hover ul li a{width:150px;padding:0 14px;background-color:#888}
#nav ul ul ul li:hover ul li a{width:150px;padding:0 14px;background-color:#aaa}
#nav .children {z-index: 4000;}
#home {float: left;border-right:#777 1px solid;margin-right:4px;margin-left:15px; height: 36px;}
#home a:hover{opacity: .5}
#nohome {float: left; margin-right:4px;margin-left:5px; height: 35px;}
.searchform {
-moz-border-radius: 15px;
-webkit-border-radius: 15px;
border-radius: 15px;
width: 160px;
padding: 0;
margin: 7px 5px 5px 10px;
height: 20px;
box-shadow:inset 0 0 1px #222;
background: #fff;
float: right;
margin-right: 20px;
}
.center .searchform {float:none;}
#morefoot .searchform {float:left;}
.searchform .s{
margin:0;
border: none;
margin: 3px 2px 2px 20px;
font-size: 12px;
height: 14px;
width: 130px;
color: #333;
overflow: hidden;
}
#magnify {float:left;position:absolute;margin: 2px 0 0 5px;}
#magnify {margin: 0 0 0 5px}
.searchform .s:focus {outline:0; border:none;}
.searchform .searchsubmit {display:none;}
.row { width: 100%; max-width: 980px; min-width: 727px; margin: 0 auto; }
/* To fix the grid into a certain size, set max-width to width */
.row .row { min-width: 0; }
.column, .columns { margin-left: 4.4%; float: left; min-height: 1px; position: relative; }
.column:first-child, .columns:first-child { margin-left: 0; }
[class*="column"] + [class*="column"]:last-child { float: right; }
.row .three { width: 21.679%; }
.row .nine { width: 73.9%; }
.row .ten { width: 82.6%; }
.row .twelve { width: 100%; }
Setelah selesai simpan Template. Kembali lagi ke menu awal pilih Add Gadget > HTML JavaScript.
Copy kode di bawah ini.
<div class="container">
<div class="row">
<div class="twelve columns" id="imenu">
<div id="nav" class="nine columns">
<div id="home"><a href="http://marvblues.com"><img src="https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEjHaQjWf8WHUXNLyN37JT3MklCcw3_qJJop2SF7RZRviYlb3BHf3YcqvHlwYkg_G0Gje-XHxhSsy9Fi4xxQFLQth7TiqqR9jIaWkrR7owwm2xzcBAnlobjp-a2Nv9rmC1qX02LZcElY2Jg6/s320/home.png" alt="home"></a></div>
<ul id="nav_menu">
<li><a href="#">Tutorials</a>
<ul>
<li><a href="#">HTML / CSS</a></li>
<li><a href="#">JS / jQuery</a>
<ul>
<li><a href="#">jQuery</a></li>
<li><a href="#">JS</a></li>
</ul>
</li>
<li><a href="#">PHP</a></li>
<li><a href="#">MySQL</a></li>
<li><a href="#">XSLT</a></li>
<li><a href="#">Ajax</a></li>
</ul>
</li>
<li><a href="#">Resources</a>
<ul>
<li><a href="#">By category</a>
<ul>
<li><a href="#">PHP</a></li>
<li><a href="#">MySQL</a></li>
<li><a href="#">XSLT</a></li>
<li><a href="#">Ajax</a></li>
</ul>
</li>
<li><a href="#">By tag name</a>
<ul>
<li><a href="#">captcha</a></li>
<li><a href="#">gallery</a></li>
<li><a href="#">animation</a></li>
</ul>
</li>
</ul>
</li>
<li><a href="#">About</a></li>
<li><a href="#">Contact Us</a></li>
<li><a href="http://www.allbloggingtips.com">Go Back To The Tutorial</a></li>
</ul> </div>
<div class="three columns">
<form method="get" class="searchform" action="http://marvblues.com/">
<div id="magnify"><img src="https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEiIcV_evyGTH0iSVahQj1eIFUrs10TDNcgUp4MM8XU8xnPYMbOAaK64JGdjFIPPJ0XFcy05Bg-uYKetRwQ_mPADAwCuc3OcX5J4uzSe1BH0k5mHHFRb4P2sqARQoFKYjDP2hrrmqHVg7J6E/s320/magnify.png" alt="magnify"></div>
<div><input name="s" class="s" value="Search" id="searchsubmit" onfocus="if (this.value == 'Search') this.value = '';" type="text"></div>
<div><input class="searchsubmit" value="" type="submit"></div>
</form> </div>
</div>
</div>
</div>
CSS dan HTML dibuat oleh Allbloggingtips.
Membuat Menu Navigasi Dropdown Efek Pelangi Diatas Header
Posted by Mei mei chan On Monday, June 30, 2014 No comments
Malam sobat blogger kita berjumpa lagi di blog ini, dan disini saya akan posting masih tentang Tips dan Desain blog, dimana masih ada kaitannya dengan efek pelangi.
Sebelumnya saya pernah share tentang cara Membuat efek pelangi text/tulisan pada postingan dan juga Membuat efek pelangi link blog. Dan pada kesempatan kali ini saya akan posting cara Membuat Menu Navigasi Efek Pelangi Diatas Header. Sesuai dengan judulnya menu navigasi ini sangat berbeda karena memiliki efek Hover pelangi, dan juga Menu Dropdown, Pokoknya keren deh..!
Contoh demo dari Menu navigasi Tersebut.
jika sobat tertarik silhkan ikuti langkah-langkah dibawah ini:
Keterangan : Ganti tulisan yang berwarnah Merah dengan URL dan Judul Artikel sobat.
Sekian artikel tentang cara Membuat Menu Navigasi Efek Pelangi Diatas Header Semoga bermanfaat.
Sebelumnya saya pernah share tentang cara Membuat efek pelangi text/tulisan pada postingan dan juga Membuat efek pelangi link blog. Dan pada kesempatan kali ini saya akan posting cara Membuat Menu Navigasi Efek Pelangi Diatas Header. Sesuai dengan judulnya menu navigasi ini sangat berbeda karena memiliki efek Hover pelangi, dan juga Menu Dropdown, Pokoknya keren deh..!
Contoh demo dari Menu navigasi Tersebut.
jika sobat tertarik silhkan ikuti langkah-langkah dibawah ini:
- Login blogger Anda
- Pilih Rancangan/Design
- Klik Edit HTML
- Cari Kode ]]></b:skin> untuk memudahkan pencarian coba kalian tekan CRL + F dan F3 jika sudah ketemu copykan kode dibawah ini tepat diatas kode ]]></b:skin>
- Kalau sudah kemudian klik Save
- Pilih rancangan / Design
- Tambah Add a Gadget Klik HML/Javascript
- silahkan pastekan kode dibawah ini
- Klik simpan dan lihat hasilnya
#naviplangi ul li a {position: relative;float: bottom;display: block;width: AUTO;height: 15px;padding: 5px 0 0 0;margin-right: 5px;text-align: center;font-size: 15px;text-decoration: none;color:transparant;font-weight: bold;outline: none;}#naviplangi li .current{color: transparant;}#naviplangi li a:hover, #naviplangi li a:active {background: #950E0E;background: -webkit-gradient(linear, left top, left bottom, from(#950E0E), to(#BF0D0D)); background: -moz-linear-gradient(top,#4B0082, #BF0D0D); filter: progid:DXImageTransform.Microsoft.gradient(startColorstr='#4B0082', endColorstr='#BF0D0D'); -ms-filter: progid:DXImageTransform.Microsoft.gradient(startColorstr='#4B0082', endColorstr='#BF0D0D'); display: inline-block;zoom: 1; *display: inline;border: dotted 1px #555555;padding: 3px 5px;-webkit-border-radius: 20px; -moz-border-radius: 20px; border-radius: 20px; -webkit-box-shadow: 0 1px 0px rgba(1,0,0,.1); -moz-box-shadow: 0 1px 0px rgba(0,0,0,.1); box-shadow: 0 1px 0px rgba(0,0,0,.1); -webkit-transition:all 0.5s ease-in-out; -moz-transition:all 0.5s ease-in-out;-o-transition:all 0.5s ease-in-out;transition:all 0.5s ease-in-out; -webkit-transform:rotate(10deg);-moz-transform:rotate(10deg);-o-transform:rotate(10deg);}color: #BF0D0D;margin: 0;font-size:18px;padding: 9px 15px 8px;text-decoration: none;}#naviplangi {width: auto;float: left;margin: 0;padding: 0;}#naviplangi {margin: 0;padding: 0;}#naviplangi ul {float: left;list-style: none;margin: 0;padding: 0;}#naviplangi li {list-style: none;margin: 0;padding: 0;}#naviplangi li a, #naviplangi li a:link, #naviplangi li a:visited {color: #F3F8F8;display: block;text-transform: capitalize;margin: 0;padding: 9px 15px 8px;font: Bold 15px Georgia, Arial;}#naviplangi li a:hover, #naviplangi li a:active {background:transparant;color: #BF0D0D;margin: 0;font-size:20px;padding: 9px 15px 8px;text-decoration: none;}#naviplangi li li a, #naviplangi li li a:link, #naviplangi li li a:visited {background: #BF0D0D;background: -webkit-gradient(linear, left top, left bottom, from(#BF0D0D), to(#BF0D0D)); background: -moz-linear-gradient(top,#00FFFF, #000000); filter: progid:DXImageTransform.Microsoft.gradient(startColorstr='#00FFFF', endColorstr='#000000'); -ms-filter: progid:DXImageTransform.Microsoft.gradient(startColorstr='#00FFFF', endColorstr='#000000'); width: 250px;color: #E6E6FA;-webkit-border-radius: 30px; -moz-border-radius: 30px; border-radius: 30px; border-style: outset;-webkit-transition:all 0.5s ease-in-out; -moz-transition:all 0.5s ease-in-out;-o-transition:all 0.5s ease-in-out;transition:all 0.5s ease-in-out; -webkit-transform:rotate(10deg);-moz-transform:rotate(10deg);-o-transform:rotate(10deg);float: none;margin: 0;padding: 7px 10px;border-bottom: transparant;border-left: transparant;border-right: transparant;font: bold 14px kristen itc, Arial;}#naviplangi li li a:hover, #naviplangi li li a:active {background: #FF0000;background: -webkit-gradient(linear, left top, left bottom, from(#FF0000), to(#00FF00)); background: -moz-linear-gradient(top,#FF0000, #00FF00); filter: progid:DXImageTransform.Microsoft.gradient(startColorstr='#FF0000', endColorstr='#00FF00'); -ms-filter: progid:DXImageTransform.Microsoft.gradient(startColorstr='#FF0000', endColorstr='#00FF00'); color: #ffffff;font-size:20px;font-family:kristen itc;text-align: center;padding: 7px 10px;}#naviplangi li {float: left;padding: 0;}#naviplangi li ul {z-index: 9999;position: absolute;left: -999em;height: 20px;width: 170px;margin: 0;padding: 0;}#naviplangi li ul a {width: 140px;}#naviplangi li ul ul {margin: -32px 0 0 171px;}#naviplangi li:hover ul ul, #naviplangi li:hover ul ul ul, #naviplangi li.sfhover ul ul, #naviplangi li.sfhover ul ul ul {left: -999em;}#naviplangi li:hover ul, #naviplangi li li:hover ul, #naviplangi li li li:hover ul, #naviplangi li.sfhover ul, #naviplangi li li.sfhover ul, #naviplangi li li li.sfhover ul {left: auto;}#naviplangi li:hover, #naviplangi li.sfhover {position: static;}#footer-column-divide {clear:both;}#naviplangi{font-family:Comic Sans Ms;background:#000 url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEjOTsA0ydWhj2kzUIb3nI2qGNAhLq3qIV7_CSVJQ3_UGRUlJj2qUgTPf_deTUbTU4zbLM_ZcNSWsMtIemqsyX1GqDBAFFAERAjXhgeAMzArKhVx1TUd5n4MmK4ChuVHUfhLIUaMunDJGc_v//)repeat-x;(0,0,0, 0.80);border:1px solid #C0C0C0;padding:2px 0;z-index:999;top:0px;left:1px;right:1px;position:fixed;-moz-border-radius:10px;-webkit-border-radius:10px;}
<div id='naviplangi'>
<ul id='naviplangi'>
<li><a href='URL artikel' target='_blank'>judul artikel</a></li>
<li><a href='URL artikel' target='_blank'>judul artikel</a>
<ul class='children'>
<li><a href='URL artikel' target='_blank'>judul artikel</a></li>
<li><a href='URL artikel' target='_blank'>judul artikel</a></li>
<li><a href='URL artikel' target='_blank'>judul artikel</a></li>
</ul>
</li>
<li><a href='URL artikel' target='_blank'>judul artikel</a></li>
<li><a href='URL artikel' target='_blank'>judul artikel</a></li>
<li><a href='URL artikel' target='_blank'>judul artikel</a>
<ul class='children'>
<li><a href='URL artikel' target='_blank'>judul artikel</a></li>
<li><a href='URL artikel' target='_blank'>judul artikel</a></li>
</ul>
</li>
<li><a href='URL artikel' target='_blank'>judul artikel</a>
<ul class='children'>
<li><a href='URL artikel' target='_blank'>judul artikel</a></li>
<li><a href='URL artikel' target='_blank'>judul artikel</a></li>
</ul>
</li>
<li><a href='URL artikel' target='_blank'>judul artikel</a>
<ul class='children'>
<li><a href='URL artikel' target='_blank'>judul artikel</a></li>
<li><a href='URL artikel' target='_blank'>judul artikel</a></li>
<li><a href='URL artikel' target='_blank'>judul artikel</a></li>
<li><a href='URL artikel' target='_blank'>judul artikel</a></li>
</ul>
</li>
<li><a href='URL artikel' target='_blank'>judul artikel</a>
<ul class='children'>
<li><a href='URL artikel' target='_blank'>judul artikel</a></li>
<li><a href='URL artikel' target='_blank'>judul artikel</a></li>
<li><a href='http://dharla-ferdana.blogspot.com/2012/06/membuat-menu-navigasi-dropdown-efek.html' target='_blank'>Dewata</a></li>
</ul>
</li>
<div style="text-align:right; font-size:10px"> Widget by <a href="http://dharla-ferdana.blogspot.com"> Dewata </a></div>
</ul></div>
Keterangan : Ganti tulisan yang berwarnah Merah dengan URL dan Judul Artikel sobat.
Sekian artikel tentang cara Membuat Menu Navigasi Efek Pelangi Diatas Header Semoga bermanfaat.
Cara Menu Horizontal Drop Down Super Keren
Posted by Mei mei chan On Monday, June 30, 2014 No comments Menu Horizontal Drop Down Super Keren,
Menu drop down kali ini memang super keren, karena mempunyai warna yang
mirip dengan saat matahari terbit (sunrise), bagi anda yang suka
mendesain blog, menu ini memang cocok untuk blog anda, karena mempunyai
tampilan yang keren dan hanya menggunakan CSS tanpa JavaScript.
Cara Membuat
1. Login ke blog kamu.
2. Pilih Rancangan, pilih Add Gadget > HTML JavaScript. Copy kode di bawah ini.
Cara Membuat
1. Login ke blog kamu.
2. Pilih Rancangan, pilih Add Gadget > HTML JavaScript. Copy kode di bawah ini.
<style>
/*^'^ Navigation Structure ^'^*/
.nav-container-outer{
background: #990000;
padding: 0px;
height: 74px;
background: url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEgC0mgvWVN5n4tYHDFVehGZsC_zoQcxza8AxVySd6grNXaxMUsjAGiHGLDl_of4eAQdqTsGc-Sq_D5Cobhbv2Q0SND8kn2-uowrfFGUpMzt17HxkQVl40gKaMmlT5g6OtOye9_atUEJBwud/s1600/nav-bg.jpg);
}
.float-left{
float: left;
}
.float-right{
float: right;
}
.nav-container .divider{
display:block;
font-size:1px;
border-width:0px;
border-style:solid;
}
.nav-container .divider-vert{
float:left;
width:0px;
display: none;
}
.nav-container .item-secondary-title{
display:block;
cursor:default;
white-space:nowrap;
}
.clear{
font-size:1px;
height:0px;
width:0px;
clear:left;
line-height:0px;
display:block;
float:none;
}
.nav-container{
position:relative;
zoom:1;
margin: 0 auto;
}
.nav-container a, .nav-container li{
float:left;
display:block;
white-space:nowrap;
}
.nav-container div a, .nav-container ul a, .nav-container ul li{
float:none;
}
.nav-container ul{
left:-10000px;
position:absolute;
}
.nav-container, .nav-container ul{
list-style:none;
padding:0px;
margin:0px;
}
.nav-container li a{
float:none
}
.nav-container li{
position:relative;
}
.nav-container ul{
z-index:10;
}
.nav-container ul ul{
z-index:20;
}
.nav-container ul ul ul{
z-index:30;
}
.nav-container ul ul ul ul{
z-index:40;
}
.nav-container ul ul ul ul ul{
z-index:50;
}
li:hover>ul{
left:auto;
}
#nav-container ul {
top:100%;
}
#nav-container ul li:hover>ul{
top:0px;
left:100%;
}
/*^'^ Primary Items ^'^*/
#nav-container a{
padding:7px 17px 7px 18px;
margin: 10px 0px 0px 0px;
color: #FFFFFF;
font-family: Trebuchet MS, Arial, sans-serif, Helvetica;
font-size:14px;
text-decoration:none;
font-weight: bold;
background: url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEjfmrVCFOZy41-dHj3-Ka6ocUoQtjfjeiRkJQAQlFmWSp7h1KRiyzVxJ8IqO6HmNL9piEBIG92ul53fV_9AsNloeypfWWBVIafabdaUBAIdtVl_sLERKN1Hie3pVUpgKv3uvP0gk0qgpbkf/s1600/item-primary-bg.gif);
background-repeat: no-repeat;
background-position: top;
}
#nav-container a:hover{
color: #6C3600;
background: url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEjfmrVCFOZy41-dHj3-Ka6ocUoQtjfjeiRkJQAQlFmWSp7h1KRiyzVxJ8IqO6HmNL9piEBIG92ul53fV_9AsNloeypfWWBVIafabdaUBAIdtVl_sLERKN1Hie3pVUpgKv3uvP0gk0qgpbkf/s1600/item-primary-bg.gif);
background-repeat: no-repeat;
background-position: center;
}
/*^'^ Secondary Items Container ^'^*/
#nav-container div, #nav-container ul{
padding:10px 4px 10px 4px;
margin:0px 0px 0px 0px;
background: url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEi4qJ0Xp8Qx7rGx3u6YIiCQ7PiS7N8C3qAXwxaUTfzknV891qbhRflj1a8KK1ajSpLANkJS7FLh4KuHMkhSTXfxpVdysumHiF4wBA0vUSI6te9ZgGwA4HQ3Oavry_R1zD3H9taIqNyHo0uH/s1600/item-secondary-container-bg.jpg);
background-repeat: repeat-x;
background-color: #FF9900;
border-bottom: 1px solid #CA6500;
}
/*^'^ Secondary Items ^'^*/
#nav-container div a, #nav-container ul a{
padding:3px 10px 3px 6px;
background-color: #FFFFFF;
background: url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEjqim58UYpMszIDtNikcGb6b38k7Hy2tuV-zVcFybpURoC3qC-x6tOcU1Nu7Izzi0j0qY7WmYZiK4dutZoFb9Ek2Q-5SJV45aiIIL4-Isy_UAKCTT2e0ys5MP0kkrmW5nZmoZsNPe5vtqU6/s1600/item-secondary-bg.jpg);
background-repeat: no-repeat;
background-position: 0px 22px;
font-size:11px;
border-width:0px;
border-style:none;
margin: 0px 0px 0px 0px;
width: 149px;
}
/*^'^ Secondary Items Hover State ^'^*/
#nav-container div a:hover, #nav-container ul a:hover{
background-color: #FFFFFF;
background: url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEjqim58UYpMszIDtNikcGb6b38k7Hy2tuV-zVcFybpURoC3qC-x6tOcU1Nu7Izzi0j0qY7WmYZiK4dutZoFb9Ek2Q-5SJV45aiIIL4-Isy_UAKCTT2e0ys5MP0kkrmW5nZmoZsNPe5vtqU6/s1600/item-secondary-bg.jpg);
background-repeat: no-repeat;
color:#CC0000;
}
/*^'^ Secondary Item Titles ^'^*/
#nav-container .item-secondary-title{
cursor:default;
padding:4px 0px 3px 7px;
color: #6C3600;
font-family: Arial, Trebuchet MS, Arial, sans-serif, Helvetica;
font-size:11px;
/* background: url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEjCOefxivQ7kCpuF92Zll2mvRay24cxN__M9xMMiDFCPQB0Up-0QQhL-wJaXUE0QKD21oOMyLUWYYFi8bjO3SzPNyzvGKijsSMpkvDPZuqw9dgmqwVL4wAEqBUnWAawpD4phaqZgxztWoIk/s1600/item-secondary-title-bg.jpg); */
background-repeat: no-repeat;
font-weight:bold;
}
/*^'^ Horizontal Dividers ^'^*/
#nav-container .divider-horiz{
border-top-width:1px;
margin:5px 5px;
border-color: #C16100;
}
/*^'^ Vertical Dividers ^'^*/
#nav-container .divider-vert{
border-left-width:1px;
height:15px;
margin:4px 2px 0px 2px;
border-color:#AAAAAA;
}
</style>
<div class="nav-container-outer">
<img src="https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEg1uXj1B4P6FWyFMf9dccqULF_sde0vLYNPI3mnzYQzxhtWlqiR05xa_Qjiuk2V632gd5qYc4Qgy_Pclyn4JlhZowaGCjgwsymzPOxdiGRF_lnLA2-RJn2E3f9_swCbetpoGv8yJox6hcTk/s1600/nav-bg-l.jpg" alt="" class="float-left" />
<img src="https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEjwcTKwYlGWq6bqhs41JbObcqNLeOjPmS_HDuSlUzy0h_DfPlazh39LPiEBojLqcSXRgXjDOTU4nn5uJAHJwVjTAJjM2iPD46Swm2E9nLDk9LwcU9spoCDqac-qoz7a-T7AaeiOr9T7g2Wo/s1600/nav-bg-r.jpg" alt="" class="float-right" />
<ul id="nav-container" class="nav-container">
<li><a class="item-primary" href="#">HOME</a>
</li>
<li><span class="divider divider-vert" ></span></li>
<li><a class="item-primary" href="#">Products</a>
<ul style="width:150px;">
<li><a href="#">SoftwarePlus</a></li>
<li><a href="#">MagicDriver</a></li>
<li><a href="#">GreatFX</a></li>
<li><a href="#">SampleSoft</a></li>
<li><a href="#">UnDoIt</a></li>
<li><a href="#">100% CSS Menu</a></li>
<li><a href="#;">With Cross-Browser</a></li>
<li><a href="#;">Dropdowns</a></li>
<li><a href="#;">Absolutely NO Javascript</a></li>
<li><a href="#;">Being Used On</a></li>
<li><a href="#;">These Menus</a></li>
<li><span class="divider divider-horiz" ></span></li>
<li><a href="#;">Example Of a Divider</a></li>
<li><a href="#;">With No Title</a></li>
</ul></li>
<li><span class="divider divider-vert" ></span></li>
<li><a class="item-primary" href="#">Quality</a>
<ul style="width:150px;">
<li><a href="#">SoftwarePlus</a></li>
<li><a href="#">MagicDriver</a></li>
<li><a href="#">GreatFX</a></li>
<li><a href="#">SampleSoft</a></li>
<li><a href="#">UnDoIt</a></li>
<li><a href="#">100% CSS Menu</a></li>
<li><a href="#;">With Cross-Browser</a></li>
<li><a href="#;">Dropdowns</a></li>
<li><a href="#;">Absolutely NO Javascript</a></li>
<li><a href="#;">Being Used On</a></li>
<li><a href="#;">These Menus</a></li>
<li><span class="divider divider-horiz" ></span></li>
<li><a href="#;">Example Of a Divider</a></li>
<li><a href="#;">With No Title</a></li>
</ul></li>
<li><span class="divider divider-vert" ></span></li>
<li><a class="item-primary" href="#">Services</a>
<ul style="width:150px;">
<li><span class="item-secondary-title" >Title For Links</span></li>
<li><a href="#">These Links Still Appear</a></li>
<li><a href="#">Just Like The Others</a></li>
<li><a href="#">Even When Under A Title</a></li>
<li><span class="divider divider-horiz" ></span></li>
<li><span class="item-secondary-title" >Title After Divider</span></li>
<li><a href="#">Once Again...</a></li>
<li><a href="#">These Links Still Appear</a></li>
<li><a href="#">Just Like The Others</a></li>
<li><a href="#">Even When Under A Title</a></li>
</ul></li>
<li><span class="divider divider-vert" ></span></li>
<li><a class="item-primary" href="#;">Very Long Item</a>
<ul style="width:150px;">
<li><span class="item-secondary-title" >Title For Links</span></li>
<li><a href="#">These Links Still Appear</a></li>
<li><a href="#">Just Like The Others</a></li>
<li><a href="#">Even When Under A Title</a></li>
<li><span class="divider divider-horiz" ></span></li>
<li><span class="item-secondary-title" >Title After Divider</span></li>
<li><a href="#">Once Again...</a></li>
<li><a href="#">These Links Still Appear</a></li>
<li><a href="#">Just Like The Others</a></li>
<li><a href="#">Even When Under A Title</a></li>
</ul></li>
<li><span class="divider divider-vert" ></span></li>
<li><a class="item-primary" href="#;">Fully Flexible</a>
<ul style="width:150px;">
<li><span class="item-secondary-title" >Title For Links</span></li>
<li><a href="#">These Links Still Appear</a></li>
<li><a href="#">Just Like The Others</a></li>
<li><a href="#">Even When Under A Title</a></li>
<li><span class="divider divider-horiz" ></span></li>
<li><span class="item-secondary-title" >Title After Divider</span></li>
<li><a href="#">Once Again...</a></li>
<li><a href="#">These Links Still Appear</a></li>
<li><a href="#">Just Like The Others</a></li>
<li><a href="#">Even When Under A Title</a></li>
</ul></li>
<li class="clear"> </li></ul>
</div>
Membuat artikel terkait/related post menggunakan scroll
Posted by Mei mei chan On Monday, June 30, 2014 1 commentHallo ketemu lagi di blog tutorialblogpemula/indonesia dan kali ini saya akan share tentang cara membuat artikel terkait/related post dimana sebelumnya saya sudah pernah share tentang cara Membuat artikel terkait dengan thumbnail namun artikel kali ini berbeda yaitu kita membuat Artikel terkait/related post pada sidebar blog, yang unik menggunakan scroll.
ni aq dah siapin screenshotnya.
Gimana ingin mencoba artikel terkait/related post diatas..! Langsung aja.
1. Login ke blog kamu,klik rancangan,edit html jangan lupa centang expand template, lalu kamu cari kode ]]></b:skin> dan letakkan kode berikut tepat diatas kode ]]></b:skin>
/* Popular-posts
===================== */
.popular-posts ul{padding-left:0px; overflow:auto; margin:0px 0px 0px 0px; width:225px; height:400px; background-color: #fff; border:1px solid #ddd;
.popular-posts ul li{background-color: none;
list-style-type:none;
margin:0 0 px 0px;
padding:5px 5px 5px 15px !important;
border-bottom: 1px dotted #008b8b;
}
2.Simpan template.
Kemudian lanjut ke tahap berikutnya yaitu.
menuju ke
3.Tata letak
4.Add gadget
5.Pilih Artikel terkait/related post.
Lalu klik simpan, dan lihat hasilnya.
Sekian artikel tentang Membuat artikel terkait/related post menggunakan scroll semoga bermanfaat.
Cara membuat gambar pada homepage melingkar
Posted by Mei mei chan On Monday, June 30, 2014 No commentsHalo sobat blogger ketemu lagi diblog INFONETCMU Setelah lama tidak post karena ada kesibukan lain. Dan pada kesempatan kali ini saya akan share artikel blog tentang cara Membuat gambar pada homepage melingkar (bundar) atau yang lebih jelasnya tampak seperti uang logam / koin, kali ye.! he..he..
Cara membuatnya juga tidak begitu sulit, kita cuma diharuskan sedikit bermain dengan kode HTML (sedikit menambah kode gitu..!)
Okey bagi kawan-kawan yang mau mencoba menerapkan Gambar Melingkar ini ke blognya. silahkan ikuti petunjuk berikut.
- Langka pertama login ke akun bloger sobat
- Langkah kedua klik menu Rancangan » Edit HTML
- Langkah ketiga Download dulu template sobat biar aman dan biar kalau terjadi error ada cadangan templatenya
- Langkah keempat anda cari kode ]]></b:skin>
- Langkah kelima anda kopy kode berikut dan paste tepat dibawah kode]]></b:skin> atau diatas Tag </head>
<!-- kondisi home -->
<b:if cond='data:blog.pageType != "item"'>
<b:if cond='data:blog.pageType != "static_page"'>
<style type='text/css'>
.thumb-post img {
padding: 4px;
margin-top:0;margin-right:0;margin-bottom:5px;margin-left:0;
width: 90px;
height:90px;
background: #fff;
border: 3px solid #ff8000;
-webkit-border-radius: 50px;
-moz-border-radius: 50px; border-radius: 50px;
-webkit-transition: all 0.5s ease-in-out;
-moz-transition: all 0.5s ease-in-out;
-o-transition: all 0.5s ease-in-out;
transition: all 0.5s ease-in-out;
}
.post:hover:hover .thumb-post img {
border: 3px solid #0000ff;
-webkit-transition: all 0.5s ease-in-out;
-moz-transition: all 0.5s ease-in-out;
-o-transition: all 0.5s ease-in-out;
transition: all 0.5s ease-in-out;
-webkit-transform:rotate(360deg);
-moz-transform:rotate(360deg);
-ms-transform:rotate(360deg);
-o-transform:rotate(360deg);
transform:rotate(360deg);
}
</style>
</b:if>
</b:if>
<!-- /kondisi home -->
- Langkah selanjutnya anda cari kode yang seperti dibawah ini, atau yang jelasnya adalah kode Readmore Otomatis yang letaknya diatas kode </head>
- Tapi kalau anda blum menggunakan ReadMore Otomatis anda bisa membaca artikel saya yang dulu tentang cara Membuat Readmore Otomatis
function createSummaryAndThumb(pID){
var div = document.getElementById(pID);
var imgtag = "";
var img = div.getElementsByTagName("img");
var summ = summary_noimg;
if(img.length>=1) {
imgtag = '<span style="float:left; padding:0px 10px 5px 0px;"><img src="'+img[0].src+'" width="'+img_thumb_width+'px" height="'+img_thumb_height+'px"/></span>';
summ = summary_img;
}
- Setelah kode diatas ketemu Sisipkan kode berikut <div class="thumb-post"> didepan kode
<span style="float:left; padding:0px 10px 5px 0px;"><img
src="'+img[0].src+'" width="'+img_thumb_width+'px"
height="'+img_thumb_height+'px"/></span>
- Jadi hasilnya akan seperti ini.
<div class="thumb-post"> <span style="float:left; padding:0px 10px 5px 0px;"><img src="'+img[0].src+'" width="'+img_thumb_width+'px" height="'+img_thumb_height+'px"/></span>
- Atau anda juga bisa langsung menggunakan kode dibawah ini, dengan cara Hapus keseluruhan kode readmore otomatis anda, kemudian ganti dengan kode berikut
<script type='text/javascript'>
var thumbnail_mode = "float" ;
summary_noimg = 340;
summary_img = 340;
img_thumb_height =120 ;
img_thumb_width =120 ;
</script>
<script type='text/javascript'>
//<![CDATA[
/*
Auto-readmore link script, version 2.0 (for blogspot)
(C)2008 by Anhvo
visit http://en.vietwebguide.com to get more cool hacks
*/
function removeHtmlTag(strx,chop){
if(strx.indexOf("<")!=-1)
{
var s = strx.split("<");
for(var i=0;i<s.length;i++){
if(s[i].indexOf(">")!=-1){
s[i] = s[i].substring(s[i].indexOf(">")+1,s[i].length);
}
}
strx = s.join("");
}
chop = (chop < strx.length-1) ? chop : strx.length-2; while(strx.charAt(chop-1)!=' ' && strx.indexOf(' ',chop)!=-1) chop++; strx = strx.substring(0,chop-1); return strx+'...'; }
function createSummaryAndThumb(pID){
var div = document.getElementById(pID);
var imgtag = "";
var img = div.getElementsByTagName("img");
if(img.length<=0) {
imgtag = '<div class="thumb-post"><span style="float:left;padding:0px 10px 5px 0px;"><img src="https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEhcVzRssYz2vJ16QtoQ-efyf5wbXFxw5npmqbXA2GnAzhBveIlO0QB9lOYowwq-wKeVAhZMpOvwrPKkgz2f99eB-PizrLOd1yAFG5fkyVzE2DJ6BatmXAor0RyUjOiCK0rgBM4QrzSGAKSA/s0/diary.jpg" width="'+img_thumb_width+'px" height="'+img_thumb_height+'px"/></span></div>'; var summ = summary_noimg;
}
if(img.length>=1) {
imgtag = '<div class="thumb-post"><span style="float:left;padding:0px 10px 5px 0px;"><img src="'+img[0].src+'" width="'+img_thumb_width+'px" height="'+img_thumb_height+'px"/></span></div>'; summ = summary_img;
}
var summary = imgtag + '<div>' + removeHtmlTag(div.innerHTML,summ) + '</div>';
div.innerHTML = summary;
}
//]]>
</script>
- Kode yang berwarna merah adalah sisipan kode pada script ReadMore ( Tambahannya )
Membuat ShowRoom Photo Dengan JavaScript
Posted by Mei mei chan On Monday, June 30, 2014 No comments
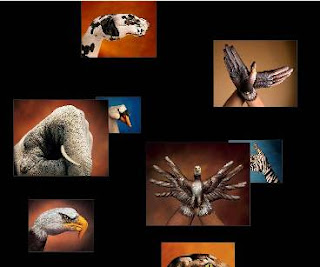
Karya mengagumkan dari Gerrard Fernandez, setelah sebelumnya saya memberikan Bypass Unescape Code Website disini saya akan memberikan javascript khusus untuk Photo Showroom,
desain yang menarik dan mengagumkan ini bisa memuat hingga 8
Foto/gambar sekaligus , banyak yang request jadi ya aku post ajah deh :D
HTML Codenya sudah saya tambahkan dengan Script anti-klik kanan, ctrl+u, jadi kalian tinggal edit saja bagian fotonya di Notepad lalu simpan dalam extensi ".html".
LIHAT PREVIEW
Berikut adalah source codenya :
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01//EN" "http://www.w3.org/TR/html4/strict.dtd">Warna Merah adalah deskripsi Gambar Kalian, dan yang Warna Hijau adalah URL gambar kalian.
<html>
<head>
<title>HANDPAINTING UNIK DAN LUARBIASA</title>
<meta name="Author" content="Gerrard Fernando">
<meta http-equiv="imagetoolbar" content="no">
<style type="text/css">
html {
overflow: hidden;
}
body {
background: #000;
width:100%;
height:100%;
margin:0;
}
#screen {
position: absolute;
width: 100%;
height: 100%;
}
#img {
visibility: hidden;
}
#screen img {
position:absolute;
left:-10000px;
z-index:100;
-ms-interpolation-mode:nearest-neighbor;
image-rendering: optimizeSpeed;
cursor: pointer;
border:#333 solid 1px;
}
#tit {
text-align:center;
position:absolute;
color:#fff;
font-family:verdana;
font-weight:bold;
font-size:48px;
filter: alpha(opacity=30);
opacity: 0.3;
width:100%;
bottom:12px;
z-index:10000;
}
</style>
<script type="text/javascript">
// =======================================================
// script: Gerard Ferrandez - Ge-1-doot - May 22, 2004
// Updated: February 2010 - namespaced
// =======================================================
var diapo = function () {
var object = new Array(),
K = Math.PI / 180,
N = 0,
xm = 0,
ym = 0,
mx = 0,
my = 0,
ax = 0,
ay = 0,
Nb = 0,
tit = 0,
img = 0;
////////////////////
var zM = 4;
////////////////////
var CObj = function (N, x, y, z){
var I = img.getElementsByTagName("img")[N % img.getElementsByTagName("img").length];
var o = document.createElement("img");
o.onclick = function () {
if (object[N].on == true) object[N].on = false;
else object[N].on = true;
}
o.onmouseover = function () {
if (Nb != N) {
Nb = N;
tit.innerHTML= I.alt;
}
}
o.onmouseout = function () {
Nb = -1;
object[N].on = false;
}
o.onmousedown = new Function("return false");
o.src = I.src;
scr.appendChild(o);
this.obj = o.style;
this.z = Math.round(z * ny * .25);
this.x = Math.round(x * ny * .25);
this.y = Math.round(y * ny * .25);
this.on = false;
this.zOOm = 1;
this.N = N;
}
CObj.prototype.anim = function () {
var xP = this.z * Math.sin(mx * K) + this.x * Math.cos(mx * K);
var zP = this.z * Math.cos(mx * K) - this.x * Math.sin(mx * K);
var yP = this.y * Math.cos(my * K) - zP * Math.sin(my * K);
zP = this.y * Math.sin(my * K) + zP * Math.cos(my * K);
var w = (zP * .25 + ny * .25) * this.zOOm;
var h = w * .8;
if (this.on && zP > 0) {
if (this.zOOm < zM) this.zOOm += .05;
} else {
if (this.zOOm > 1) this.zOOm -= .025;
}
this.obj.left = Math.round(xP + nx * .5 - w * .5) + "px";
this.obj.top = Math.round(yP + ny * .5 - h * .5) + "px";
this.obj.width = Math.round(w) + "px";
this.obj.height = Math.round(h) + "px";
this.obj.zIndex = Math.round(1000 + w);
}
var run = function () {
dx = (1 * xm) - mx;
dy = (1 * ym) - my;
mx += dx / 60;
my += dy / 60;
var i = 0, o;
while (o = object[i++]) o.anim();
setTimeout(run, 16);
}
var resize = function () {
nx = scr.offsetWidth;
ny = scr.offsetHeight * .9;
}
var init = function () {
scr = document.getElementById("screen");
img = document.getElementById("img");
tit = document.getElementById("tit");
resize();
scr.onselectstart = new Function("return false");
onresize = resize;
scr.onmousemove = function(e){
if (window.event) e = window.event;
xm = (e.x || e.clientX);
ym = (e.y || e.clientY);
}
object.push( new CObj(0,1,-1,-1) );
object.push( new CObj(1,1,1,-1) );
object.push( new CObj(2,-1,-1,-1) );
object.push( new CObj(3,-1,1,-1) );
object.push( new CObj(4,1,-1,1) );
object.push( new CObj(5,1,1,1) );
object.push( new CObj(6,-1,-1,1) );
object.push( new CObj(7,-1,1,1) );
run();
}
////////////////////////////////////////////////////////////
return {
init : init
}
}();
onload = function (){
diapo.init();
}
</script>
</head>
<body oncontextmenu='return false;' onkeydown='return false;' onmousedown='return false;'>
<div id="screen">
<div id="img">
<img alt="HAND PAINTING 1" src="../handpainting/1.jpg">
<img alt="HAND PAINTING 2" src="../handpainting/2.jpg">
<img alt="HAND PAINTING 3" src="../handpainting/3.jpg">
<img alt="HAND PAINTING 4" src="../handpainting/4.jpg">
<img alt="HAND PAINTING 5" src="../handpainting/5.jpg">
<img alt="HAND PAINTING 6" src="../handpainting/6.jpg">
<img alt="HAND PAINTING 7" src="../handpainting/7.jpg">
<img alt="HAND PAINTING 8" src="../handpainting/8.jpg">
</div>
<div id="tit" ></div>
</div>
</body>
</html>
Sekian dulu sobat blogger, tetap berkarya \m/
Referensi : http://www.minang-cyber.com/showthread.php?tid=2
kini saya akan membagikan satu trik lagi untuk membuat blog kita menjadi Mobile Friendly
dimana sebelumnya saya pernah membahas artikel tentang Template blog
yang memanjakan pengguna HP dalam memuat blog kita menggunakan Mobile
yaitu Download Template Darla Responsive Valid Html5, sedang pada kesempatan kali ini saya juga kembali share artikel yang menurut saya hampir sama.
Karena Meningkatnya jumlah pengguna internet mobile membuat pasar baru yang penuh dengan peluang. Kini sebanyak enam miliar orang di dunia memiliki ponsel. Ponsel tersebut bisa basic, bisa juga smartphone. Di sisi smartphone kini makin banyak perangkat Android yang beredar setiap hari. Google sebagai pemilik Android mengklaim bahwa perangkat Android yang diaktifkan setiap hari di seluruh dunia mencapai 1,3 unit per hari. Perangkat tersebut sebagian besar adalah smartphone dan tablet yang mampu mengakses internet secara mobile.
Jumlah tersebut tentu belum ditambahkan dengan perangkat mobile yang dirilis oleh RIM BlackBerry, Apple, dan Nokia. Hal ini menjadikan internet mobile sebagai salah satu primadona pengguna smartphone dan tablet. Sebagian besar pengguna smartphone dan tablet pasti mengakses internet sehingga mereka perlu dilayani dengan sangat baik.
Google mengatakan bahwa pada tahun 2013 nanti orang yang menggunakan ponsel lebih banyak daripada pengguna komputer desktop (mungkin saja hal ini sduah tercapai di tahun 2012 ini). Fakta lain, pencarian secara mobile meningkat sebanyak 4 kali dibandingkan tahun 2010. Pada tahun 2015 nanti, setiap orang di bumi akan memiliki paling tidak satu ponsel. Dengan fakta-fakta tersebut merupakan alasan betapa pentingnya bagi mereka yang memiliki blog atau situs agar membuat blog mereka mobile friendly.
Pertanyaannya bagaimana membuat blog mobile friendly?
Google memberikan tuntunan yang sangat bagus untuk membangun sebuah blog atau situs untuk keperluan bisnis menjadi blog atau situs mobile friendly. Tuntunan tersebut tidak sulit untuk diikuti, yaitu sebagai berikut.
1. Situs atau blog yang cepat. Cepat dalam artian bahwa waktu loading-nya sangat rendah, jika bisa di bawah lima detik karena setelah lima detik biasanya pengguna mobile tidak mau lebih lama menunggu. Mengapa demikian? Karena terkait dengan biaya internet. Biasanya pengguna memiliki kuota tertentu sehingga kala lama di suatu situs akan mengurangi kuota tersebut, sementara hasil yang diperoleh tidak ada.
Untuk mempercepat loading tampilkan yang perlu-perlu saja. Gambar besar dan teks yang besar harus dihindari agar blog terlihat minimalis.
2. Navigasi Mudah. Usahakan perpindahan dari satu sisi ke sisi lain sangat mudah digunakan. Navigasi yang mudah akan membuat pengunjung blog betah dan berlama-lama di blog mobile.
3. Be Thumb Friendly. Kebanyakan smartphone dan tablet berbasis touch screen. Usahakan apa yang akan diketuk oleh pengunjung di layar mudah ditemukan dan meminimalisasi kesalahan.
Tentu pertanyaannya adalah bagaimana membuat blog atau situs mobile sebagus yang ada di desktop. Untuk hal ini, Google bekerja sama dengan DudaMobile memberikan paket blog mobile secara gratis satu tahun senilai 108 dollar AS. Ini artinya di tahun kedua nanti anda harus bayar.
Ikuti langkah demi langkah berikut ini.
1. Masukkan URL Blog anda di Link ini seperti yang ditampilkan pada gambar berikut.
2. Setelah mendaftarkan URL, anda bisa memilih layout blog mobile yang anda inginkan, seperti gambar berikut ini. Jika suka salah satu layout kemudian klik Apply.
3. Langkah berikutnya memilih-milih desain blog mobile anda. Ada tersedia berbagai macam warna untuk home page, main page dan lainnya. Perhatikan gambar berikut ini.
4. Setelah menemukan desain dan warna blog mobile yang anda sukai, anda bisa melihat preview blog anda di perangkat smartphone berbasis Android, iOS iPhone, BlackBerry dan Windows Phone. Perhatikan gambar berikut ini.
5. Langkah berikutnya adalah mendaftarkan blog mobile yang baru saja anda buat ke DudaMobile. Form pengisian dapat dilihat sebagai berikut.
6. Langkah keenam adalah menempatkan script HTML di blog versi desktop anda di bawah kode <head>. Guna script HTML ini adalah untuk merefer blog anda ke versi mobile jika pengguna mengakses blog anda tersebut via perangkat bergerak. Perhatikan gambar berikut ini. Klik pada gambar untuk memperjelas
Setelah menempatkan script HTML tersebut, tugas anda membuat blog yang mobile friendly sudah selesai. Anda bisa menguji apakah langkah yang anda lakukan benar atau salah dengan mengunjungi blog anda secara mobile dengan smartphone. Selamat mencoba, Go Mobile!
Sekian artikel dari saya, Semoga bermanfaat.
Karena Meningkatnya jumlah pengguna internet mobile membuat pasar baru yang penuh dengan peluang. Kini sebanyak enam miliar orang di dunia memiliki ponsel. Ponsel tersebut bisa basic, bisa juga smartphone. Di sisi smartphone kini makin banyak perangkat Android yang beredar setiap hari. Google sebagai pemilik Android mengklaim bahwa perangkat Android yang diaktifkan setiap hari di seluruh dunia mencapai 1,3 unit per hari. Perangkat tersebut sebagian besar adalah smartphone dan tablet yang mampu mengakses internet secara mobile.
Jumlah tersebut tentu belum ditambahkan dengan perangkat mobile yang dirilis oleh RIM BlackBerry, Apple, dan Nokia. Hal ini menjadikan internet mobile sebagai salah satu primadona pengguna smartphone dan tablet. Sebagian besar pengguna smartphone dan tablet pasti mengakses internet sehingga mereka perlu dilayani dengan sangat baik.
Google mengatakan bahwa pada tahun 2013 nanti orang yang menggunakan ponsel lebih banyak daripada pengguna komputer desktop (mungkin saja hal ini sduah tercapai di tahun 2012 ini). Fakta lain, pencarian secara mobile meningkat sebanyak 4 kali dibandingkan tahun 2010. Pada tahun 2015 nanti, setiap orang di bumi akan memiliki paling tidak satu ponsel. Dengan fakta-fakta tersebut merupakan alasan betapa pentingnya bagi mereka yang memiliki blog atau situs agar membuat blog mereka mobile friendly.
Pertanyaannya bagaimana membuat blog mobile friendly?
Google memberikan tuntunan yang sangat bagus untuk membangun sebuah blog atau situs untuk keperluan bisnis menjadi blog atau situs mobile friendly. Tuntunan tersebut tidak sulit untuk diikuti, yaitu sebagai berikut.
1. Situs atau blog yang cepat. Cepat dalam artian bahwa waktu loading-nya sangat rendah, jika bisa di bawah lima detik karena setelah lima detik biasanya pengguna mobile tidak mau lebih lama menunggu. Mengapa demikian? Karena terkait dengan biaya internet. Biasanya pengguna memiliki kuota tertentu sehingga kala lama di suatu situs akan mengurangi kuota tersebut, sementara hasil yang diperoleh tidak ada.
Untuk mempercepat loading tampilkan yang perlu-perlu saja. Gambar besar dan teks yang besar harus dihindari agar blog terlihat minimalis.
2. Navigasi Mudah. Usahakan perpindahan dari satu sisi ke sisi lain sangat mudah digunakan. Navigasi yang mudah akan membuat pengunjung blog betah dan berlama-lama di blog mobile.
3. Be Thumb Friendly. Kebanyakan smartphone dan tablet berbasis touch screen. Usahakan apa yang akan diketuk oleh pengunjung di layar mudah ditemukan dan meminimalisasi kesalahan.
Tentu pertanyaannya adalah bagaimana membuat blog atau situs mobile sebagus yang ada di desktop. Untuk hal ini, Google bekerja sama dengan DudaMobile memberikan paket blog mobile secara gratis satu tahun senilai 108 dollar AS. Ini artinya di tahun kedua nanti anda harus bayar.
Ikuti langkah demi langkah berikut ini.
1. Masukkan URL Blog anda di Link ini seperti yang ditampilkan pada gambar berikut.
2. Setelah mendaftarkan URL, anda bisa memilih layout blog mobile yang anda inginkan, seperti gambar berikut ini. Jika suka salah satu layout kemudian klik Apply.
3. Langkah berikutnya memilih-milih desain blog mobile anda. Ada tersedia berbagai macam warna untuk home page, main page dan lainnya. Perhatikan gambar berikut ini.
4. Setelah menemukan desain dan warna blog mobile yang anda sukai, anda bisa melihat preview blog anda di perangkat smartphone berbasis Android, iOS iPhone, BlackBerry dan Windows Phone. Perhatikan gambar berikut ini.
5. Langkah berikutnya adalah mendaftarkan blog mobile yang baru saja anda buat ke DudaMobile. Form pengisian dapat dilihat sebagai berikut.
6. Langkah keenam adalah menempatkan script HTML di blog versi desktop anda di bawah kode <head>. Guna script HTML ini adalah untuk merefer blog anda ke versi mobile jika pengguna mengakses blog anda tersebut via perangkat bergerak. Perhatikan gambar berikut ini. Klik pada gambar untuk memperjelas
Setelah menempatkan script HTML tersebut, tugas anda membuat blog yang mobile friendly sudah selesai. Anda bisa menguji apakah langkah yang anda lakukan benar atau salah dengan mengunjungi blog anda secara mobile dengan smartphone. Selamat mencoba, Go Mobile!
Sekian artikel dari saya, Semoga bermanfaat.

Ribuan blogger yang terkena imbasnya, termasuk blog saya mybloggerthemes.com dan beberapa teman saya juga terkena imbasnya. Sangat menyedihkan, karena traffic yang lumayan banyak tiba-tiba turun drastis dan yang lebih mengerikan adalah hampir semua postingan blog kita menghilang dari search engine atau melorot jauh dari halaman depan search engine.
Sedikit pembahasan tentang Google Penguin, berikut adalah beberapa hal yang dapat menyebabkan blog kita terkena Google Penguin antara lain :
- Kata kunci berlebihan yang digunakan untuk meningkatkan halaman tertentu.
- Link yang dibuat untuk meningkatkan peringkat halaman tertentu.
- Duplikat konten yang digunakan dengan tujuan untuk meningkatkan traffic peringkat di mesin pencari.
- Melakukan optimasi yang berlebihan, seperti mensubmit sebuah konten secara serentak ke banyak situs social bookmark atau menggunakan jasa ping service yang berlebihan.
- Menggunakan jasa traffic exchange (tukar traffic) seperti easyhits4u.com yang jelas-jelas tidak disukai oleh Google.
Blog yang terkena Google Penguin akan mengalami penurunan traffic yang sangat signifikan, karena hampir seluruh konten dari blog tidak dapat kita temukan di search engine. Google mengatakan update ini hanya mempengaruhi 3% dari permintaan. Meskipun tidak banyak, itu tentu merupakan sinyal bahwa Google ingin mengencangkan cengkeraman pada website atau blog yang spam, jadi pastikan sobat melakukan strategi SEO yang baik dan benar sesuai standar Google.
20 Alasan Mengapa Perlu Membeli-Memiliki Domain Sendiri
Posted by Mei mei chan On Monday, June 30, 2014 No comments
Memiliki nama domain sendiri tidak lagi menjadi barang mewah. Hal ini telah menjadi kebutuhan para blogger karena ngeblog telah sangat meluas dan bisa dimonetasi (diuangkan). Biaya penyewaan nama domain pun telah menjadi sangat murah sehingga hampir semua blogger mampu mendapatkannya.
 Jika kita ingin menjadi blogger yang serius, kita harus mempertimbangkan memiliki nama domain sendiri.
Ini bukan investasi yang mahal dan investasi yang kita keluarkan bila
dikelola dengan baik, akan membuat kita mendapatkan keuntungan lebih
besar. Berikut adalah beberapa alasan mengapa kita harus memiliki nama domain sendiri.
Jika kita ingin menjadi blogger yang serius, kita harus mempertimbangkan memiliki nama domain sendiri.
Ini bukan investasi yang mahal dan investasi yang kita keluarkan bila
dikelola dengan baik, akan membuat kita mendapatkan keuntungan lebih
besar. Berikut adalah beberapa alasan mengapa kita harus memiliki nama domain sendiri.
1. Ngeblog Menjadi Lebih Bebas
Memiliki nama domain sendiri memberikan kita lebih banyak kebebasan dalam ngeblog. Karena tanggung jawab kita berkurang menjadi hanya sebagai tuan rumah dan penulis konten untuk pembaca kita. Kita tidak perlu mengikuti banyak aturan.
Tidak perlu khawatir untuk melakukan hal-hal yang melanggar kebijakan
dari penyedia blog kita, yang mana beberapa subdomain memiliki
aturan-aturan yang beragam.
2. Bebas Hosting Dimana Pun
Dengan memiliki nama domain sendiri kita tidak harus hosting di penyedia subdomain. Kita bisa berpindah hosting
kapan pun, tanpa pengunjung blog kita tahu bedanya. Kita pun bisa tetap
hosting di penyedia hosting gratisan, dengan nama domain kita sendiri,
karena sebagian besar penyedia blog hosting memiliki fitur autoforward
ke domain lain.
3. Ngeblog Menjadi Lebih Aman
Dengan memiliki nama domain sendiri
kita mengurangi banyak resiko. Selain resiko blog kita ditendang oleh
pengelola situs ada resiko lain seperti jika pengelola situs lupa untuk
membayar tagihan hosting, pengelola situs kabur atau entah bagaimana
situsnya offline. Jika kita bagian dari subdomain, kita kemungkinan
besar tidak memiliki semua informasi kontak penting untuk mengetahui apa
yang terjadi atau mendapatkan blog maupun isi blog kita kembali.
4. Memiliki peringkat blog kita sendiri (Alexa, dll)
Dengan memiliki nama domain sendiri
peringkat halaman blog kita tidak dipengaruhi oleh peringkat halaman
penyedia subdomain. Hal ini terutama berlaku untuk Alexa, yang
memperhitungkan peringkat domain utama.
5. Peringkat Mesin Pencari Yang Lebih Baik
6. Menjaga Peringkat PR Google dan Peringkat Lain
Sebagian besar blogger yang sukses
memulai blog mereka dengan layanan blog gratis seperti Blogger atau
WordPress. Segera setelah mereka telah mendapat kredibilitas dari
pembaca dan pengunjung, mereka pindah ke host blog mereka sendiri dengan
nama domain baru. Tidak ada masalah dengan pindah hosting, namun
perubahan nama domain mengakibatkan semua link ke blog kita hilang
sehingga kita kehilangan peringkat PR Google dan peringkat lain pada
domain sebelumnya (misalnya bloganda.blogspot.com). Namun jika kita
memiliki nama domain kita sendiri, kita dapat menyimpan semua hasil
tukaran link, PR berharga kita, dan peringkat lainnya ketika kita
memutuskan untuk pindah dan host blog kita sendiri.
7. Peluang Monetasi Blog lebih besar
Ini kenyataan bahwa pemasang iklan
semakin pemilih dengan blog di mana mereka ingin memasang iklan. Jika
kita monetasi dengan paid review seperti PPP, Sponsored Review, atau
Smorty, kita mungkin membaca peluang yang tidak menerima review dari
blog di bawah subdomain. Jika kita menggunakan subdomain, kita akan
kehilangan banyak peluang untuk memperoleh penghasilan dari blog kita.
8. Untuk Investasi
Sebagian orang menggunakan domain
sebagai investasi dan melakukan jual beli domain. Cukup kita jaga dan
kelola dengan baik dan kenaikan harga nama domain yang baik akan
meningkat. Selain itu, jika kita memiliki cukup nama domain berkualitas
(mungkin seratus atau lebih), pada suatu hari mungkin akan datang
seseorang yang membeli hanya satu yang akan membayar untuk semua
sisanya. Contoh – Jika kita memiliki seratus domain yang dikenakan biaya
masing-masing $ 10 per tahun untuk memperbarui kemudian menjual satu
domain dengan $ 2000, maka itu keuntungan 200 kali lipat. Seperti
JACKPOT
9. Blog Terlihat Lebih Professional
“Merek” kita lebih dapat dipercaya jika
tidak terkait dengan Blogspot, wordpress atau subdomain yang lain. Jika
host tidak memiliki reputasi yang sangat baik, akan ada stigma buruk
juga yang melekat kepada blog kita. Dengan memiliki nama domain sendiri
blog kita akan terlihat lebih professional di mata pengunjung, pembaca,
maupun calon pelanggan kita.
10.Alamat Blog Lebih Sederhana dan Mudah Diingat
Kita bisa memiliki alamat url blog yang singkat. Nama domain kita akan terlihat lebih sederhana tanpa garis miring atau titik dengan embel-embel subdomain, sehingga lebih mudah diingat.11. Bisa Menjadi Alamat Seumur Hidup
Kita memiliki domain kita sendiri.
Sepanjang kita tetap memperpanjang biaya sewanya, nama domain bisa
menjadi alamat kita seumur hidup. Bandingkan murahnya harga domain yang
sekitar $10/tahun dibanding biaya sewa rumah bahkan kamar saat ini.
12.Membuat Banyak Email Untuk Mengurangi SPAM
Kita bisa menggunakan satu nama domain
untuk membuat banyak alamat email, meskipun kita arahkan pada satu
alamat email utama. Hal ini bisa mengurangi SPAM. Misalnya kita ingin
mendapatkan ebook gratis dari satu situs yang meminta kita memberikan
alamat email, kita bisa membuat dan memberikan alamat email yang
spesifik sesuai dengan situs itu. Contohnya ebook@bloggerpemula.info.
Bila ternyata situs tersebut selalu mengirim email spam, kita bisa
hapus email tersebut dan tidak perlu khawatir karena email utama kita
tidak kita berikan.
13.Peluang Menjadi Merek Yang Besar
Saat ini banyak perusahaan yang membeli domain “off-brand” (tanpa merek) yang sudah besar untuk produk dan layanan mereka.
14.Lebih Mudah Membangun Merek Usaha/Niche Kita
Nama domain baru kita bisa kita
kembangkan sebagai merek nama produk atau layanan usaha kita. Dengan
nama domain kita sendiri, menciptakan merek menjadi lebih mudah. Masalah
dengan subdomain adalah bahwa sulit untuk membuat dan menjaga merek
sendiri karena adanya identitas blogspot atau wordpress di dalamnya
misalnya. Menggunakan nama domain sendiri akan membuat blog kita berbeda
sehingga lebih mudah untuk membangun merek untuk blog kita.
15.Mengurangi Pesaing Dengan Niche Yang Sama
Membeli nama domain terkait membuat
pesaing kita tidak dapat menggunakannya untuk keuntungan mereka dan /
atau menyerang kita. Bagaimana jika mereka membeli nama domain yang kita
sedang pikir akan beli? Kita mungkin tidak akan pernah memiliki
kesempatan itu lagi. Dan bisa jadi domain yang kita sangat sukai
digunakan untuk melawan kita. Jangan sampai kita menyesal tidak membeli
nama domain yang kita inginkan.
16.Membangun Kredibilitas Pada Pengunjung Blog Kita
Penting untuk membangun kredibilitas
pada pengunjung blog kita bahwa kita serius tentang konten blog kita.
Jika kita membuka bisnis online, mulailah dengan nama domain yang bagus.
Tunjukkan pada pengunjung blog kita bahwa kita serius dengan usaha
online kita. Dalam beberapa tahun, domain kita mungkin akan dihargai
jauh lebih mahal meskipun bisnis online kita kurang berhasil.
17.Memiliki Email Dengan Nama Domain Sendiri
Kita bisa membuat email dengan nama domain kita sebagai host alamat email. Misalnya: saya@namadomainkita.com atau namakita@namadomainkita.com. Kita tidak akan perlu mengubah alamat email kita lagi karena penyedia email/ISP berubah.
18.Untuk kebutuhan autoforwarding
Kalau kita punya halaman untuk berjualan
di situs dagang, misalnya di eBay, kita bisa memperkenalkan nama domain
kita ke calon pelanggan dan kemudian diarahkan ke halaman dagang
tersebut. Memperkenalkan alamat nama domain kita akan lebih mudah
daripada alamat pada halaman eBay yang panjang. Teruskan nama domain
kita yang ke situs web atau situs web / halaman web yang kita inginkan.
Jika kita punya banyak dana, beli semua nama domain yang berhubungan
yang kita bisa dan arahkan semuanya ke satu blog kita.
19.Untuk Mengekspresikan Diri
Apa yang ingin kita sampaikan? Membangun
sebuah situs blog politik, meninjau atau gadget elektronik terbaru
menawarkan tips berkebun. Beritahu pada orang-orang apa yang baik dan
yang buruk. Tunjukkan dengan nama domain kita, sehingga nama domain bisa
menjadi alat untuk mengekspresikan diri.
20. Sebagai Hadiah
Beli nama domain untuk sahabat, saudara,
rekan bisnis berikan kepada mereka sebagai hadiah. Hal ini memberikan
keuntungan balik ke kita bila mereka memasang link back ke domain kita.
Untuk membantu pengguna internet dalam
mendapatkan hasil pencarian yang relevan, google memberikan fasilitas
pencarian untuk mendapatkan kesesuaian keyword dalam bentuk phrase match, exact match, broad match, dan negative match.
Kesesuaian ini hanya berlaku untuk keyword yang berupa frase kunci
(lebih dari 1 kata kunci). Meskipun pada kenyataannya hanya phrase
match dan broad match yang benar-benar bisa digunakan dalam melakukan
pencarian karena exact match dan negative match lebih ditujukan bagi
pemasang iklan di google.
Dan bagaimana mendapatkan hasil pencarian berdasarkan kesesuaian board match, phrase match, exact match dan negative match di Google?
 Domain adalah nama yang merupakan identifikasi dari satu atau lebih alamat IP. Sebagai contoh nama domain google.com mewakili lusinan alamat IP. Atau pengertian yang lebih mudah adalah Domain merupakan nama unik/alamat untuk website kita, domain merupakan nama yang diakhiri dengan .com, .net, .org, .biz, .tv dan lain-lain. Sebagai contoh, nama domain untuk alamat website (URL) http://bloggerpemula.info, adalah bloggerpemula.info.
Domain adalah nama yang merupakan identifikasi dari satu atau lebih alamat IP. Sebagai contoh nama domain google.com mewakili lusinan alamat IP. Atau pengertian yang lebih mudah adalah Domain merupakan nama unik/alamat untuk website kita, domain merupakan nama yang diakhiri dengan .com, .net, .org, .biz, .tv dan lain-lain. Sebagai contoh, nama domain untuk alamat website (URL) http://bloggerpemula.info, adalah bloggerpemula.info.
Ada beberapa istilah-istilah lain yang berhubungan dengan nama domain, seperti Top Level Domain, Sub Domain, Add-On Domain, Parked Domain dan Domain Redirect. Memahami arti istilah-istilah tersebut bisa membantu kita ketika ngeblog dan ingin memiliki domain sendiri. Berikut adalah pengertian dari masing-masing istilah tersebut:
Pengertian Tingkatan Tertinggi Domain / Top Level Domain (TLD)
TLD merupakan akhiran pada suatu nama domain yang mengindikasikan pemilik Tingkatan Tertinggi Domain tersebut dan jenis domain tersebut. Domain seperti ini terbatas, beberapa contohnya adalah:
• gov – Government agencies (Pemerintah)• edu – Educational institutions (Institusi pendidikan)
• org – Organizations (Organisasi nonprofit)
• mil – Military (Militer)
• com – commercial business (Organisasi Profit/Komersil)
• net – Network organizations (Organisasi Network)
• ca – Canada (Negara Kanada)
• tv – Television (Televisi)
Karena Internet didasarkan pada alamat IP, bukan nama domain, maka setiap Web server membutuhkan server sistem nama domain / Domain Name System (DNS) untuk menerjemahkan nama domain menjadi alamat IP. Domain dengan sendirinya hanya berupa alamat web. Karena itu agar domain dapat berfungsi sebagai alamat email atau website, maka dibutuhkan hosting untuk menerjemahkan nama domain menjadi alamat IP.
Apa Itu Domain Redirect?
Pengertian Domain Redirect – atau disebut juga URL Redirect adalah meneruskan (forward) dari satu alamat nama domain ke alamat nama domain lain, sehingga alamat URL nama domain yang diredirect akan berubah ke nama domain tersebut. Contoh: coba buka http://goblogmonetize.blogspot.com akan di-Redirect ke http://bloggerpemula.info, dan nama domain awal yang diredirect tersebut tidak terlihat lagi.
Apa Itu SubDomain?
Pengertian Subdomain adalah nama domain tambahan yang menjadi bagian tak terpisahkan dari nama domain utama. Contoh subdomain misalnya goblogmonetize pada http://goblogmonetize.blogspot.com yang berarti goblogmonetize merupakan subdomain dari nama domain
blogspot.com. Atau bila kita memiliki domain utama namakita.com, dan
kita menginstall wordpress.org di direktori namakita.com/blog/ maka kita
bisa mengubah direktori blog tadi menjadi sub domain dengan
menambahkannya sebagai subdomain di cPanel hosting kita menjadi
blog.namakita.com, sehingga alamat URL-nya adalah
http://blog.namakita.com atau http://namakita.com/blog/. Dan ini gratis,
tanpa ada tambahan biaya domain lain.
Apa Itu Add-On Domain?
Pengertian Add-on Domain adalah nama domain yang diarahkan ke sub-direktori sebuah nama domain
utama. Misalnya kita mempunyai sebuah alamat website: namakita.com,
kita bisa Add-on bisniskita.com dan diarahkan untuk menampilkan apa yang
ada di namakita.com/bisniskita/. Ketika
http://bisniskita.com/index.html diakses dari Internet, pengunjung tidak
akan merasakan adanya perbedaan, bisniskita.com akan tampil layaknya
seperti nama domain
biasa bagi pengunjung. Apa yang ditampilkan sebenarnya berada di
namakita.com/bisniskita/index.html. Add-On Domain pun dengan sendirinya
akan menjadi Subdomain dari domain utama tersebut, yaitu
bisniskita.namakita.com.
Subdomain maupun Add-on domain tidak terpisah dari nama domain utama, sehingga saling berbagi (share) dengan domain
utama dalam segala hal, termasuk diskspace, bandwidth & cPanel.
Kita tidak akan mendapatkan cPanel untuk setiap add-on domain yang
ditambahkan, semua diatur dalam satu cPanel Main account (cPanel
namakita.com dalam contoh). Pembuatan FTP account & Email Account
untuk bisniskita.com dapat dilakukan di cPanel namakita.com.
Kesimpulannya: Sub Domain dan Add-on Domain tidak mendapat cPanel tersendiri, tapi secara fungsi & fitur, sama saja dengan nama domain / account biasa.
Add-On Domain bisa diakses dengan 3 cara, dan untuk contoh di atas yaitu:
- http://bisniskita.com/ (Langsung)
- http://bisniskita.namakita.com/ (Sub Domain)
- http://namakita.com/bisniskita/ (Directory)
Dan umumnya cara 2 dan 3 secara otomatis menjadi domain redirect ke alamat utama (cara 1).
Apa Itu Parked Domain?
Pengertian Parked Domain adalah nama domain
lain yang tidak aktif yang diarahkan (domain redirect) ke nama domain
utama untuk mendapatkan trafik (traffic) jumlah pengunjung yang sama
pada satu situs atau blog
yang sama. Misal nama domain bisniskita.com ingin kita parkir di domain
utama kita yaitu namakita.com, maka bisniskita.com akan menampilkan apa
yang ada di namakita.com dengan alamat URL yang tetap yaitu
http://bisniskita.com. Hal ini yang membedakannya dengan Domain
Redirect, dimana nama domain akan berubah ke nama domain tujuan. Dan kitta tetap harus membayar biaya sewa masing-masing nama domain tersebut.
Blog Bisnis bisa dibuat
di platform gratisan atau berbayar. Salah satu flatform blog berbayar
yang paling banyak digunakan di seluruh dunia adalah Wordpress. Selain
mudah digunakan, wordpress juga memiliki banyak theme dan fitur menarik
yang mendukung untuk tujuan SEO dan marketing.
Bila Anda ingin membuat blog bisnis berbasis wordpress, di bawah ini adalah cara-caranya:
 1. Beli Domain. Harga
ekstensi domain yang umum dibeli perorangan bervariasi mulai dari $ 1
hingga $100 per tahun. Namun rata-rata harga domain adalah $10. Anda
bisa membayarnya dengan kartu kredit atau paypal.
1. Beli Domain. Harga
ekstensi domain yang umum dibeli perorangan bervariasi mulai dari $ 1
hingga $100 per tahun. Namun rata-rata harga domain adalah $10. Anda
bisa membayarnya dengan kartu kredit atau paypal.
2. Sewa hosting. Anda bisa menyewa di penyedia hosting dalam negeri atau luar negeri.
3. Transfer Domain. Ini
biasanya dilakukan bila penyedia hosting tidak menyediakan nama domain.
Caranya adlah dengan mengarahkan kode DNS domain Anda ke hosting yang
Anda sewa.

4.Instal Wordpress.
Cara instalnya bisa menggunakan sofware yang biasa disediakan
penyediahosting, misalnya FTP, Fantastico De Luxe, atau SimpleScript.
5. Instal Theme (template) yang cocok.
Anda akan mudah menginstalnya karena tersedia banyak theme bagus secara
gratis. Install ini terdiri dari 3 langkah (klik) yaitu cari theme yang
tersedia di wordpress org, install, dan aktifkan. Bila Anda menggunakan
theme di luar wordpress.org, Anda harus mendownload theme tersebut,
upload via hosting, dan mengaktifkannya.
6. Instal Plugin.
Plugin adalah fitur yang akan memperkaya dan memudahkan Anda dalam
mengelola blog. Plugin yang digunakan pada blog baru terdiri dari
plugin untuk comments, posts, security, dan statistics.
Kami merkomendasikan untuk membelinya di Jakarta Webhosting.
Selain profesional, hosting ini adalah yang terpercaya di Indonesia.
Jika Anda merasa tidak memiliki waktu dan kemampuan teknis di atas, Anda
bisa menyerahkannya kepada kami. Selain murah, kami melakukannya secara
cepat dan profesional karena kepuasan Anda adalah prinsip pelayanan
kami.
Subscribe to:
Posts (Atom)